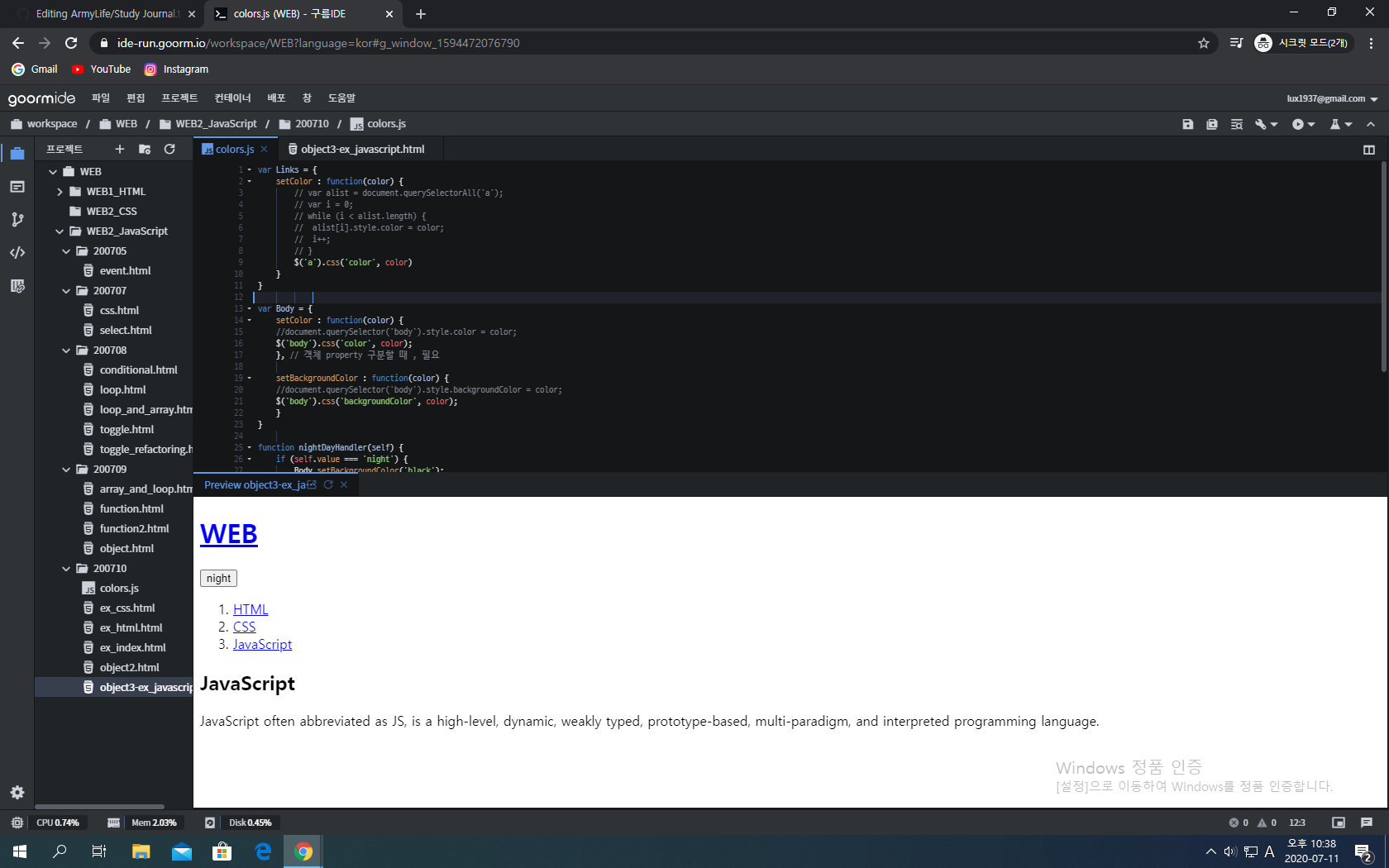
Web1 - HTML & Internet 완강 후 바로 Web2 - JavaScript 강의를 듣기 시작했다. 다음 강의라 확실히 Web1보다는 수준이 있었는데, 코딩을 많이 접해본 나에게 어려운 수준은 아니었다. 조건문, 반복문, 배열, 함수 등 학교를 다닐 때 배웠던 내용들을 자바스크립트를 통해 구현해볼 수 있었다. 또 HTML만을 이용해 만들었던 웹은 정적이었지만, JavaScript를 적용해 유저가 직접 변화를 줄 수 있는 동적인 웹으로 변화했기에 더욱 재밌었다. 강의 분량이 Web1보다 꽤 길었는데, 몰입해 듣다보니 금방 끝났다. 여담으로, 이 수업을 통해 "HTML은 프로그래밍 언어가 아니다"라는 말의 정확한 이유를 배우기도 했다.
다음 강의로는 Web2 - CSS를 선택했다. 장기적 목표였던 React Native를 위해 바로 JavaScript와 연계되는 Node.js 수업과 React 수업으로 넘어가고 싶었기도 했지만, 웹 프로그래밍에도 꽤 흥미가 생겨 더 알아보고 싶었기 때문이다.
Web2 - CSS 수업은 Web1 수업과 거의 비슷하게 매우 기초적이었다. 선택자라는 새로운 개념이 등장했는데, 꽤 흥미로웠다. JavaScript와 비교했을 때 분량도 적었고 내용도 훨씬 쉬웠다. 하지만 기초적인 내용이었기 때문에, 이 강의를 통해 들었던 지식들만으로는 보기 좋은 웹사이트를 만들기 매우 어려울 것 같다. 디자인에는 끝이 없기도 하니까. 수업 마지막에 미디어 쿼리와 반응형 웹에 대해 간단하게 학습했는데, 나중에 시간이 된다면 웹 디자인 분야도 더 공부해보고 싶다는 생각이 들었다.
두 개의 Web2 수업 모두 Web1때와 마찬가지로 구름 IDE를 활용했고, 강의를 들으며 직접 실습을 해보는 방식으로 진행했다. 실습을 하며 짠 코드들은 왼쪽 프로젝트 탭에서 볼 수 있듯이 날짜별로 폴더를 만들어 정리해 두었다.


Web1 - HTML & Internet, Web2 - JavaScript, Web2 - CSS 세 개의 수업을 모두 끝내며 처음 세웠던 계획은 달성했다. CSS 수업이 끝나갈 때쯤, 생활코딩 홈페이지에서 다음에 들을 강의를 찾으며 둘러봤는데, 듣고 싶은 강의들이 엄청 많았다. 과연 이 카테고리의 다음 글은 무엇이 될까? 잠시 행복한 고민에 빠질 차례이다.

강의명 : 생활코딩 WEB2 - JavaScript
학습 기간 : 2020.07.03 ~ 2020.07.11
강의명 : 생활코딩 WEB2 - CSS
학습 기간 : 2020.07.11 ~ 2020.07.14
'Dev' 카테고리의 다른 글
| 국방오픈소스아카데미 - 2020 군장병 공개SW 역량강화교육 (0) | 2020.07.25 |
|---|---|
| WEB2 - Domain Name System / WEB2 - HTTP (2) | 2020.07.25 |
| Prologue / WEB1 - HTML & Internet (2) | 2020.07.07 |
| JavaScript란 무엇인가? (1) | 2020.05.03 |
| DOM (0) | 2020.05.03 |
