군대에서 교양 뿐만 아니라 프로그래밍 공부를 하기로 마음먹었다. 스스로 전공적으로 많이 부족하다고 느꼈기 때문이다. 그러나 싸지방 컴퓨터 사양과 공부 환경 때문에 코딩 공부를 하는 것은 굉장히 힘들었다. 비주얼 스튜디오 등의 프로그램을 설치하려고 했지만 실패했다. 또, 만약 다른 가벼운 프로그램을 설치한다고 해도, 재부팅 시 자료가 삭제되어 매번 세팅하는 데 너무 오랜 시간을 빼앗길 것이 뻔했다. 제한적인 환경 속에서 방법을 찾기 위해 많은 고민과 조사를 거쳤다.
그 결과 나온 결론은 '클라우드 IDE를 통한 웹 프로그래밍 공부'였다.
우선, 클라우드 IDE를 사용하면 다른 프로그램의 설치가 필요없이 코딩 환경을 구축할 수 있다. 나는 가장 일반적으로 사용되는 구름 IDE를 선택해 사용중이다. 덕분에 컴퓨터를 킬 때마다 세팅 시간 없이 바로 공부와 코딩에 집중할 수 있었다. 지금 당장은 웹 프로그래밍을 공부하고 있지만, 구름 IDE는 엄청나게 많은 언어를 지원하기 때문에 추후 다른 공부나 전역 후에도 이용할 수 있을 것 같다.


웹 프로그래밍을 공부하게 된 이유는 첫번째, 비교적 쉽고 간단하기 때문이다. 두번째로, 프로그래밍 공부 조사 중 장기 목표로 잡은 React Native라는 라이브러리 역시 웹 프로그래밍을 통해 배우는 JavaScript 기반이기 때문에, 장기 목표의 기초가 되는 공부이기도 했다. 마지막으로, '언젠가'를 기약하며 큰 그림을 그리고 미리 구매해 둔 개인 도메인을 더 잘 활용하고 싶은 마음도 있었다.
고등학교 때 자율동아리에서 '생활코딩'이라는 사이트를 통해 웹 프로그래밍을 잠깐 공부한 적이 있었다. 기초적인 내용이었음에도 불구하고 굉장히 유익했었던 기억이 났고, 입대 후에도 이 사이트에서 Github 강의를 듣기도 했기 때문에, 생활코딩 사이트를 통해 웹 프로그래밍 공부를 시작하기로 했다. 내가 고등학교 때 공부했던 '웹 애플리케이션 만들기' 수업은 현재 WEBn 수업으로 개정되어 있었다. 길고 여러 분야가 통째로 포함되어 있던 수업이 여러 작은 수업으로 분할되어 필요한 부분만 분리해서 학습할 수 있도록 만들어져 있었다. 한번에 오래 (4~5시간씩) 공부할 수 없고, 변수가 많은 군대의 환경 상 생활코딩의 WEBn 수업은 내게 매우 적당하게 느껴졌다.

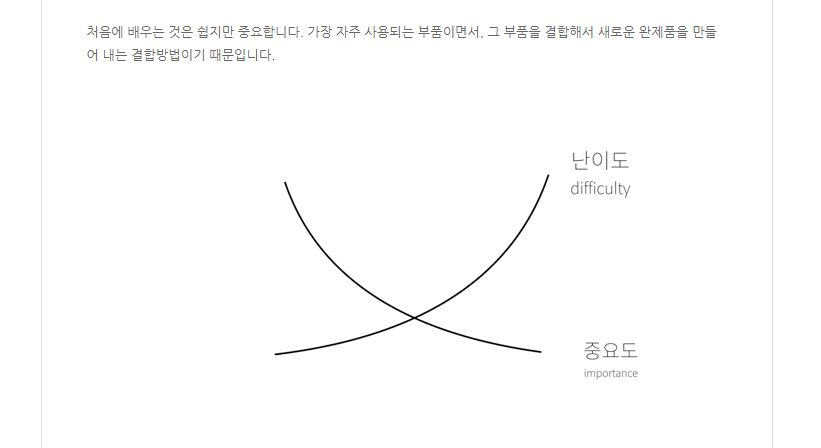
첫번째 가장 기초적인 과목인 Web1 - HTML & Internet부터 바로 시작했다. 고등학교 때 개정 전 수업을 들었기도 했고, 수업 자체가 코딩을 처음 하는 일반인을 대상으로 만들어진 수업이라 큰 어려움은 없었다. 덕분에 진도도 쭉쭉 나갔고, 금방 WEB1을 완강했다. 수업에서 인상적이었던 것은 생활코딩의 운영자이자 강사인 이고잉님의 "쉽다고 해서 중요하지 않은 것은 아니다"는 말이었다.

WEB1 강의는 매우 기초적이었다. 하지만 이고잉님의 말처럼, 기초는 매우 중요하다. WEB1을 끝냈고, 이 글을 쓰는 시점에는 WEB2 - JavaScript를 공부하고 있다. 현재는 'hyositive.com'이라는 도메인이 티스토리 블로그에 연결되지만, 꾸준한 웹 프로그래밍 공부를 통해 언젠가는 내가 만든 웹사이트에 연결하고 싶다. 지금처럼 꾸준히 조금씩 공부한다면, 오래 걸리지는 않을 것이다.
강의명 : 생활코딩 WEB1 - HTML & Internet
학습 기간 : 2020.06.26 ~ 2020.07.03
'Dev' 카테고리의 다른 글
| WEB2 - Domain Name System / WEB2 - HTTP (2) | 2020.07.25 |
|---|---|
| WEB2 - JavaScript / WEB2 - CSS (0) | 2020.07.14 |
| JavaScript란 무엇인가? (1) | 2020.05.03 |
| DOM (0) | 2020.05.03 |
| Github 기초 (0) | 2020.05.03 |
